In this blog, we will be discussing on
- Importing Data Files/CURL commands into Postman
- API Chaining
- Command-Line Integration with Newman
- Generating Reports
- Integrating with Jenkins
Importing Data Files/CURL commands into Postman
We can use data files such as CSV or JSON files in our Collection Runner. Let's check out in detail -
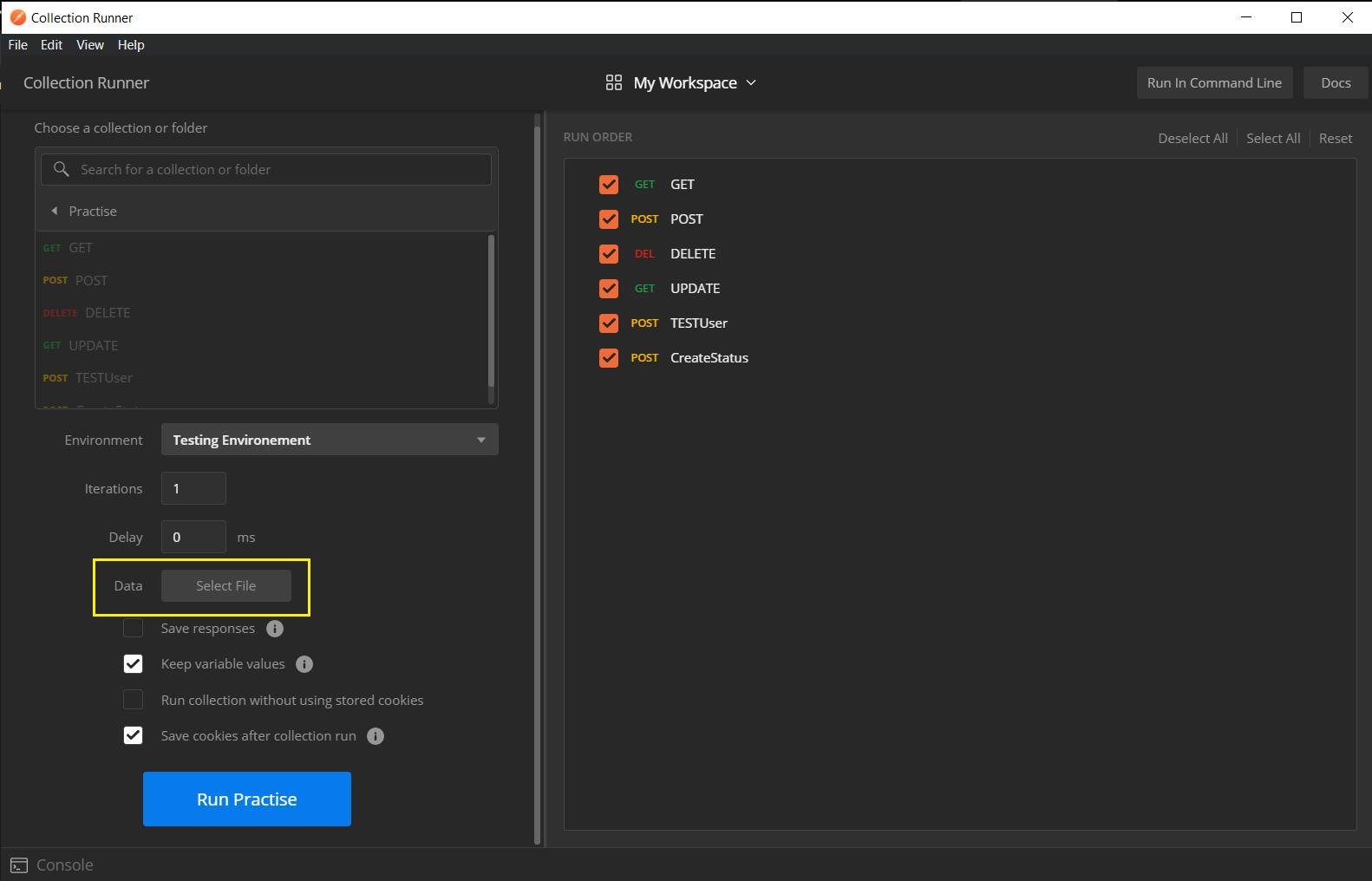
As soon as we initiate a collection to RUN, in the collection runner dialogue box click on Select File next to Data

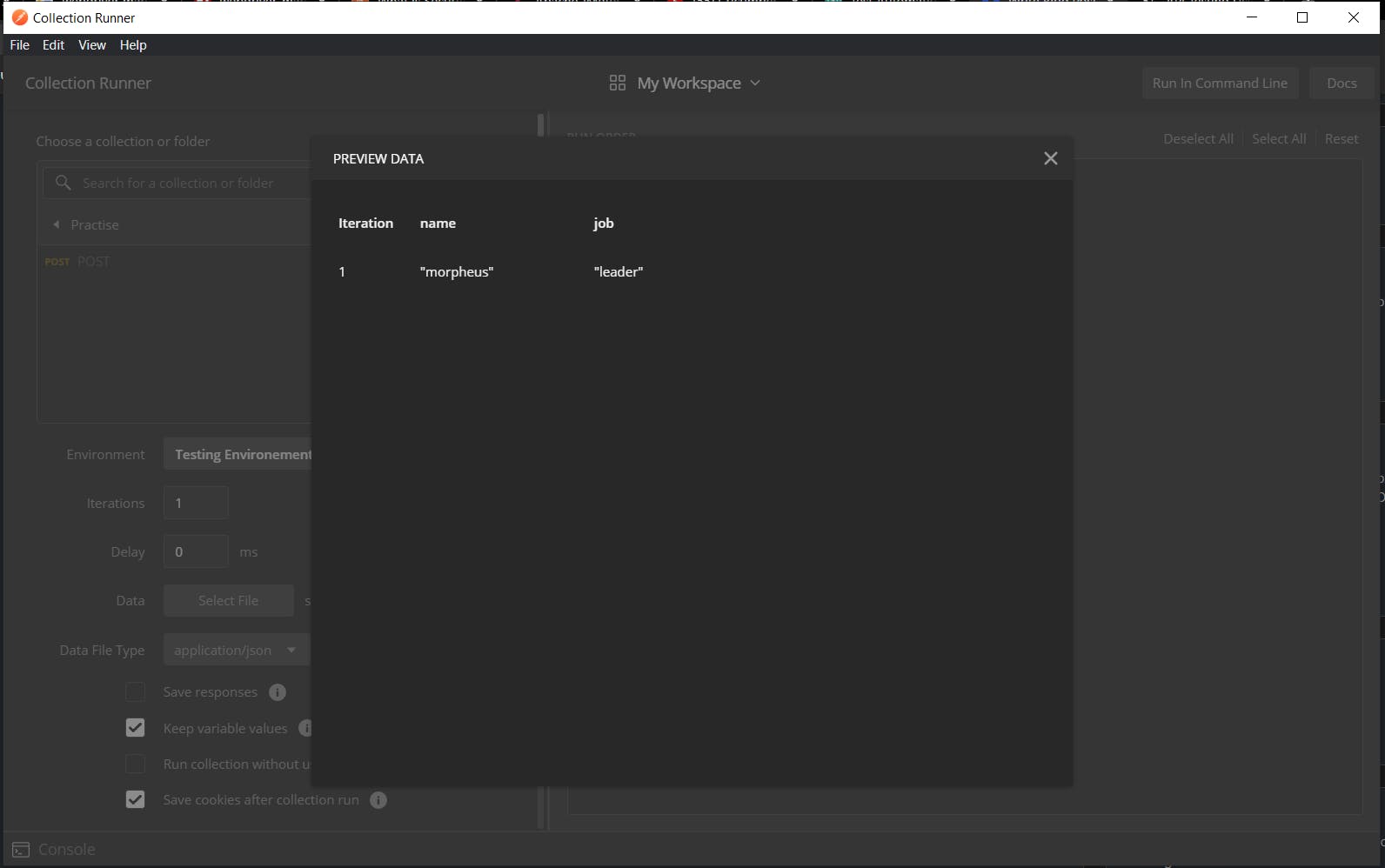
Select the respective JSON\CSV file and its Data Type. To check the data hit on Preview

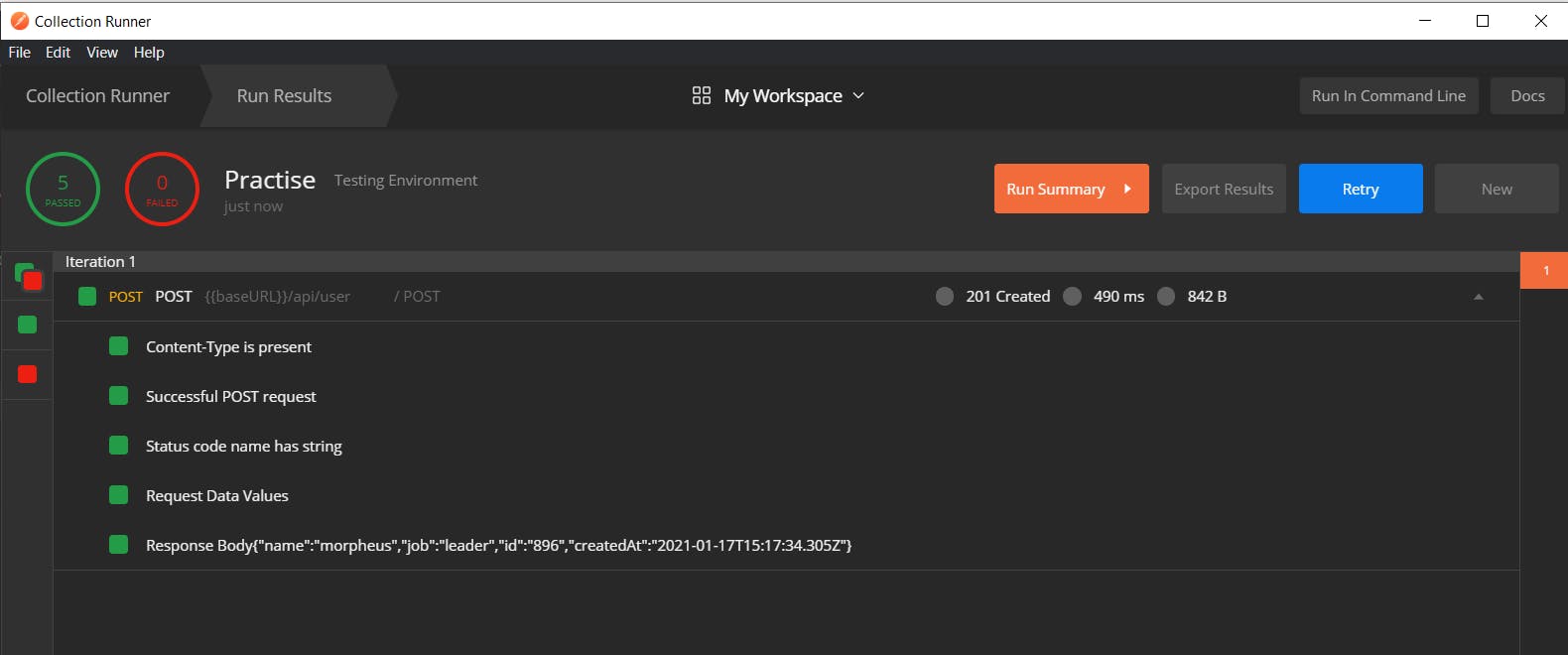
After executing collection we can see the Request executing as expected!

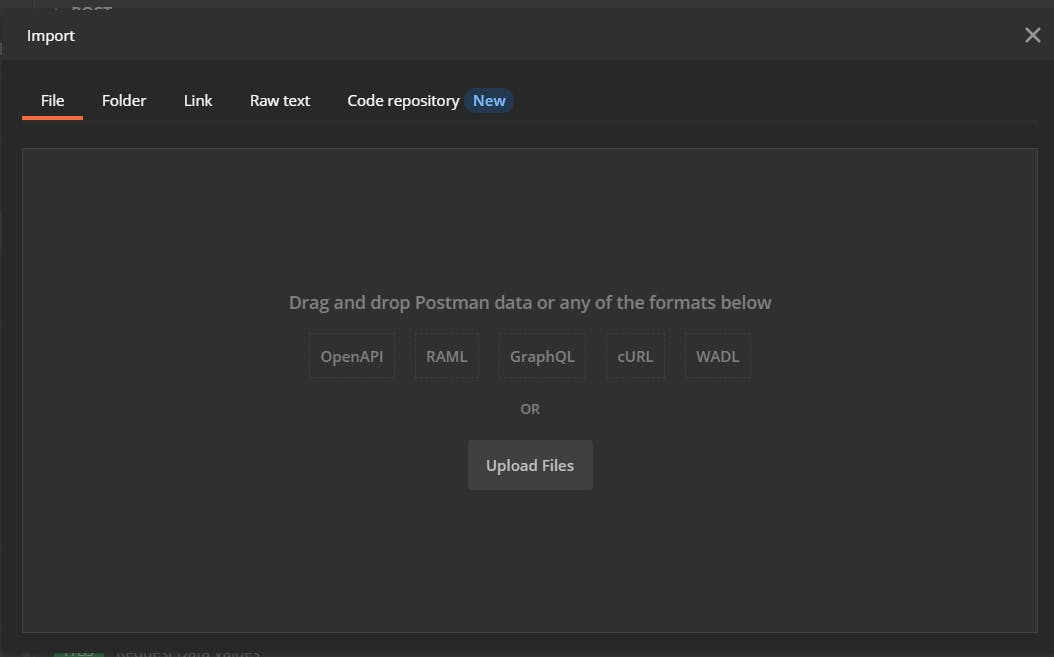
We can also import data files in the collection level, by just clicking on Import

The data passed can also be accessed in the Tests tab via iterationData
pm.iterationData.get("value")
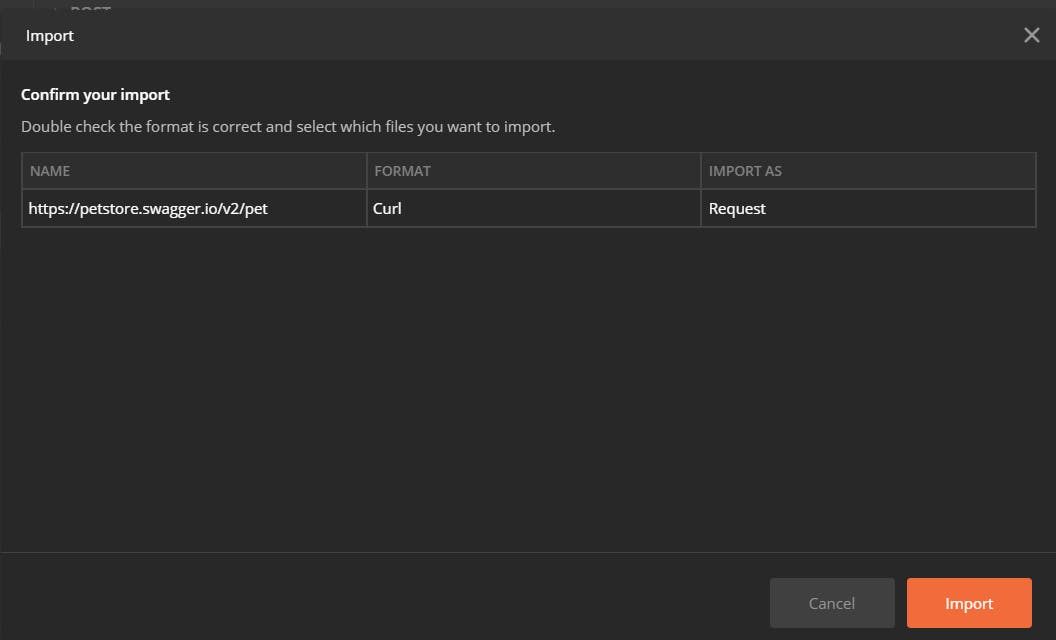
Also, User can import Requests via CURL commands, Swagger URL...

API Chaining
This feature can be used to capture authorization token or cookie data available within the response body to chain requests and use this data in subsequent other requests.
In short, Calling requests based on the previous requests response data.
Steps to accomplish -
- Create a Variable to capture the response body.
- Add set variable into the JSON call which internally creates an environment\global variable
- Now, we can add the variable to the respective next request and get the rest of the operations done!
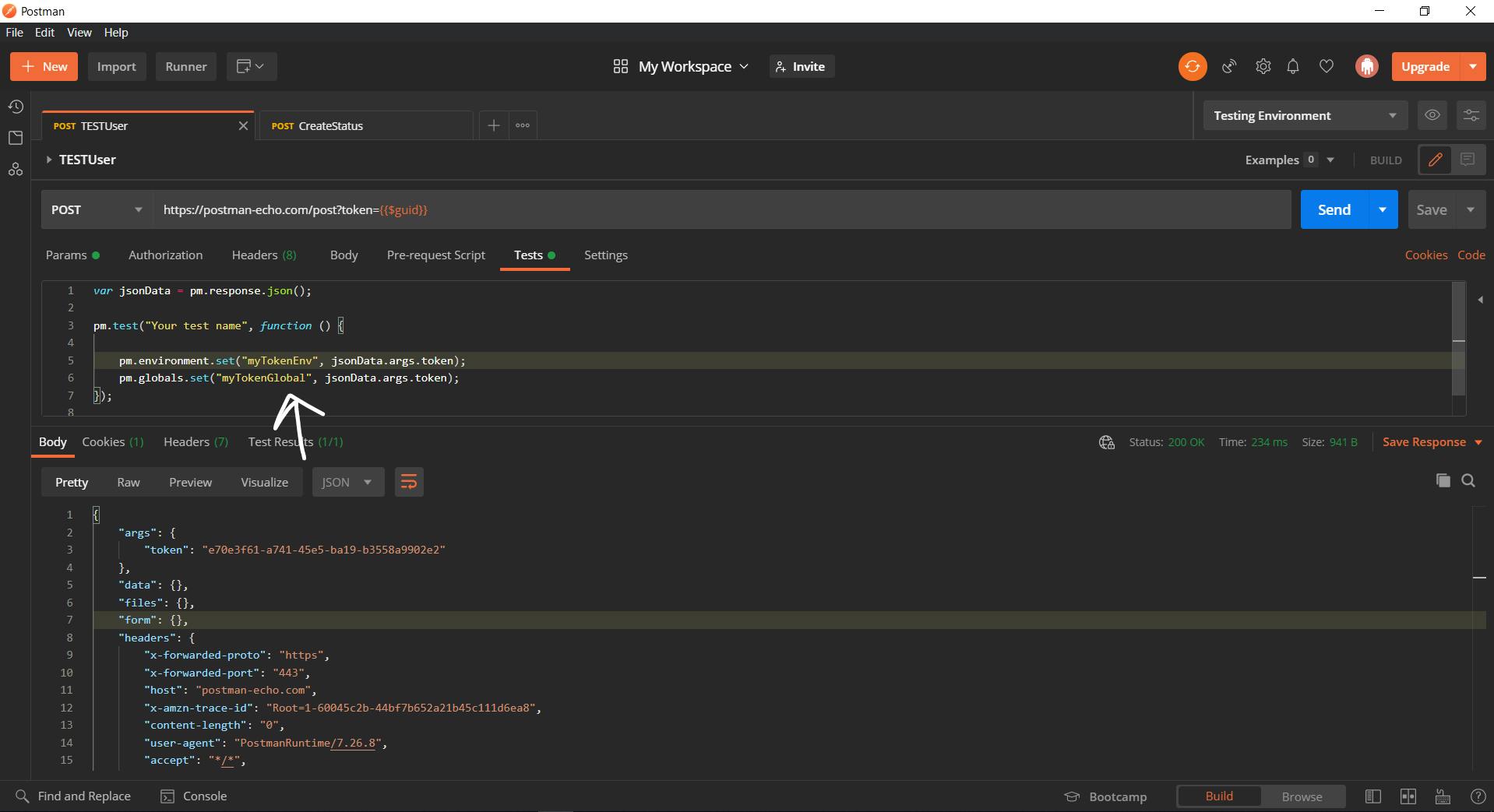
var jsonData = pm.response.json();
pm.test("Your test name", function () {
pm.environment.set("myTokenEnv", jsonData.args.token); - Sets Environment Variable
pm.globals.set("myTokenGlobal", jsonData.args.token); - Sets Global Variable
});
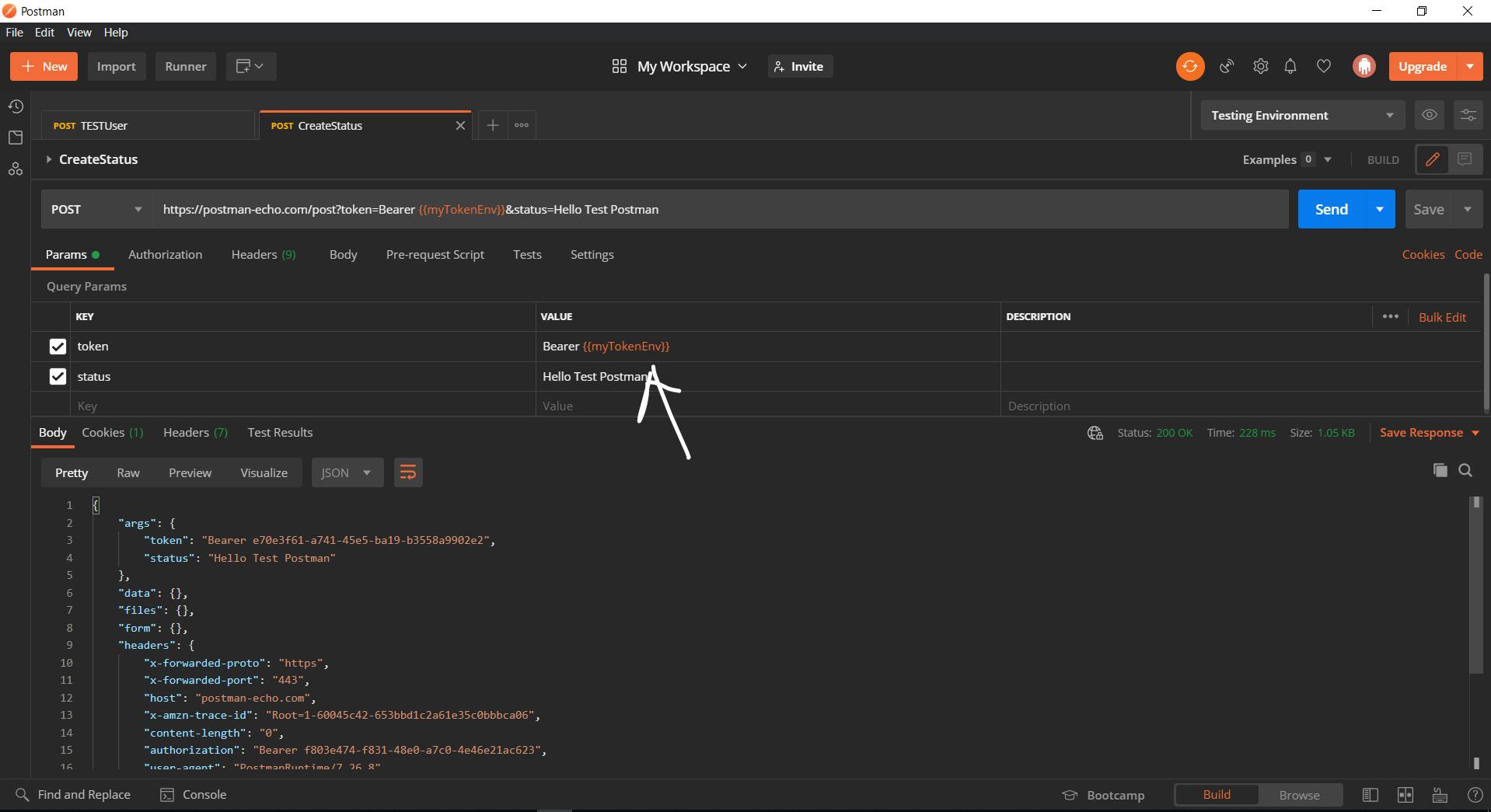
Here, we have used up variable myTokenEnv and myTokenGlobal to capture the token from the response of the TestUser Request and passing the same as a Bearer Token to the Create User request.

Added token at the Params tab.

Command Line Integration with Newman
It may be a tedious job, to go through every API and check the given collection tests Passed.
Here comes the Newman, It's a command-line collection runner for Postman.
Prerequisites: Download and Install -
- Latest Node.js here
- Newman via npm i newman -g
Once installed, then navigate to the path where you saved the collection. Once you're in the directory, run
newman run "collectionname.json"
All we need is to export the desired collection with the environment variables, and then use it with Newman to run the tests.
NOTE: Make sure you’ve clicked on ‘Save’ to save your collection first before exporting. Also, ensure we've got the latest node.js installed. Can also be checked via node -v in the terminal. And, the collection must be ended with .json
Steps
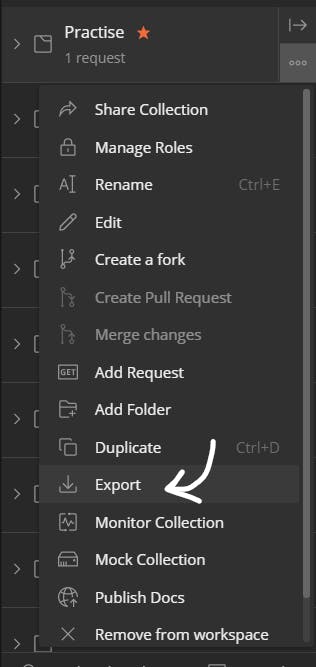
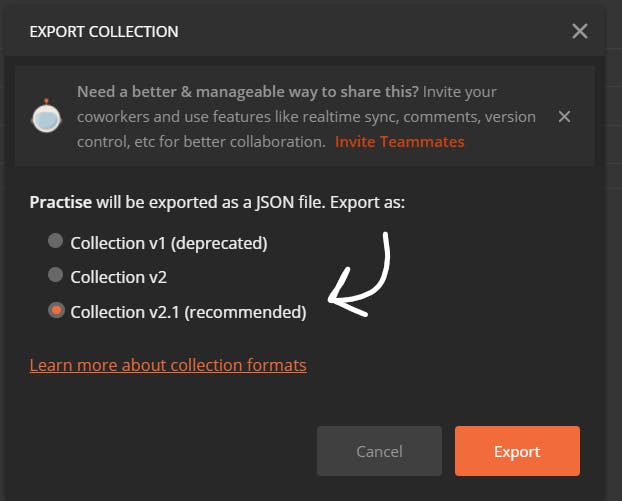
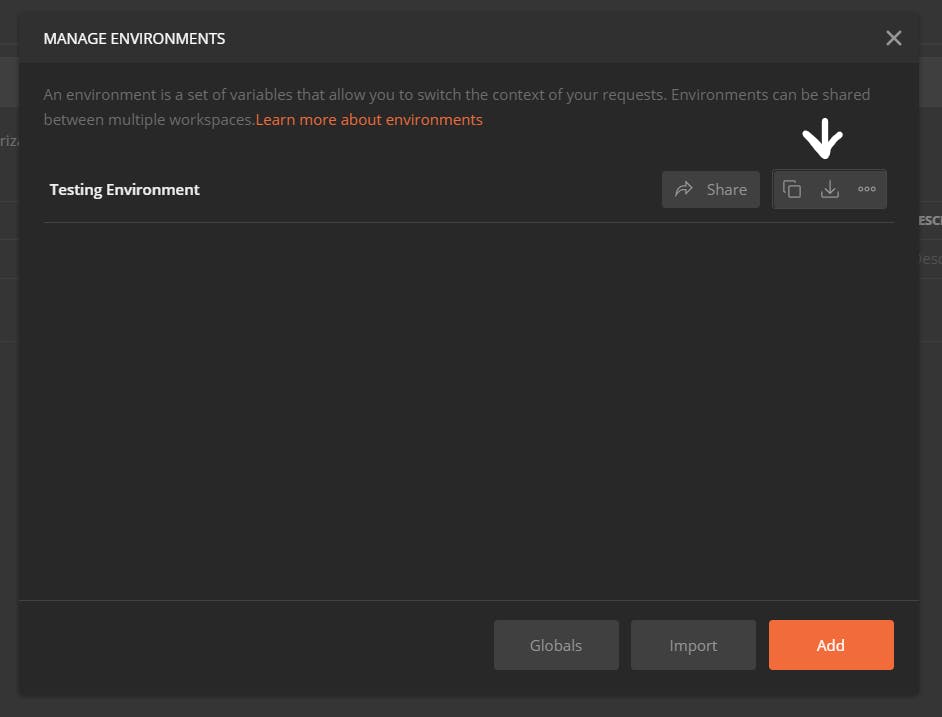
- Exporting Collection


Save the JSON file in a location you can access with your terminal and navigate to the path.
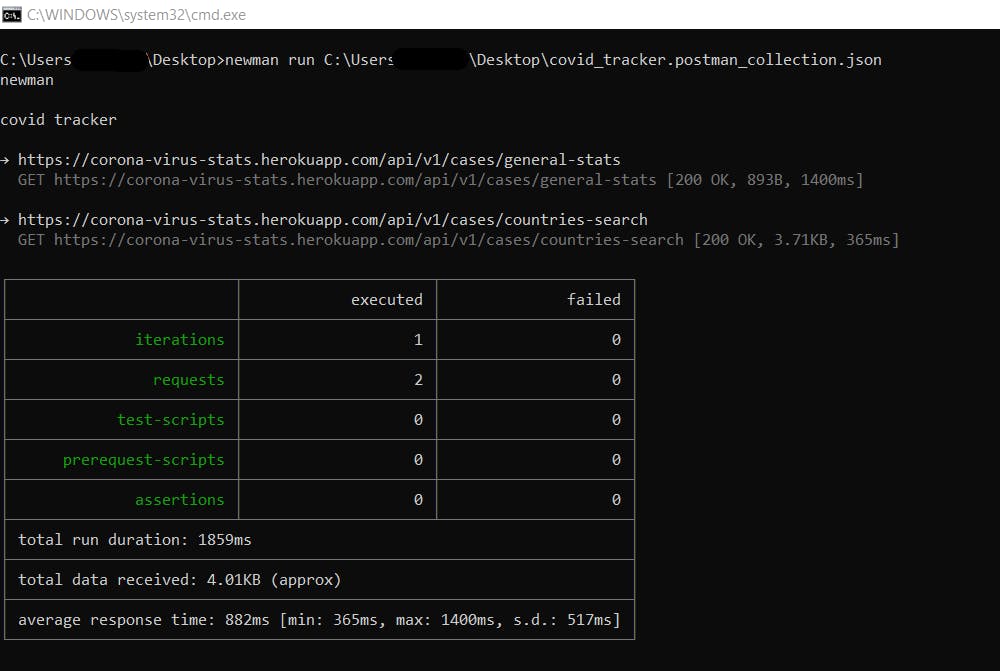
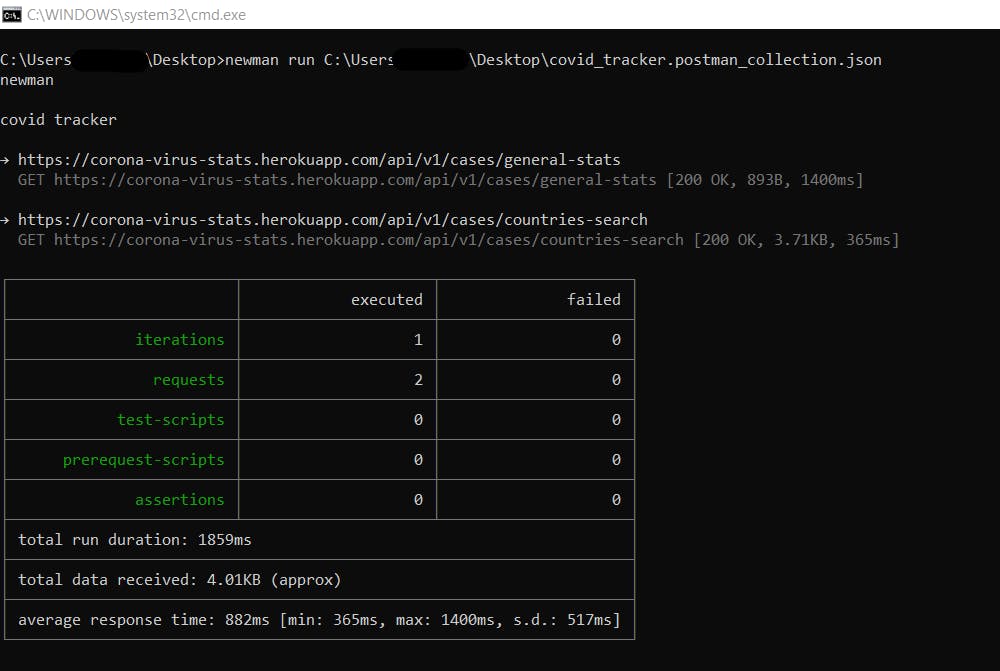
Once you are in the directory execute below command replacing the collection_name with the name you used to save the collection.
newman run "collection_name.json"

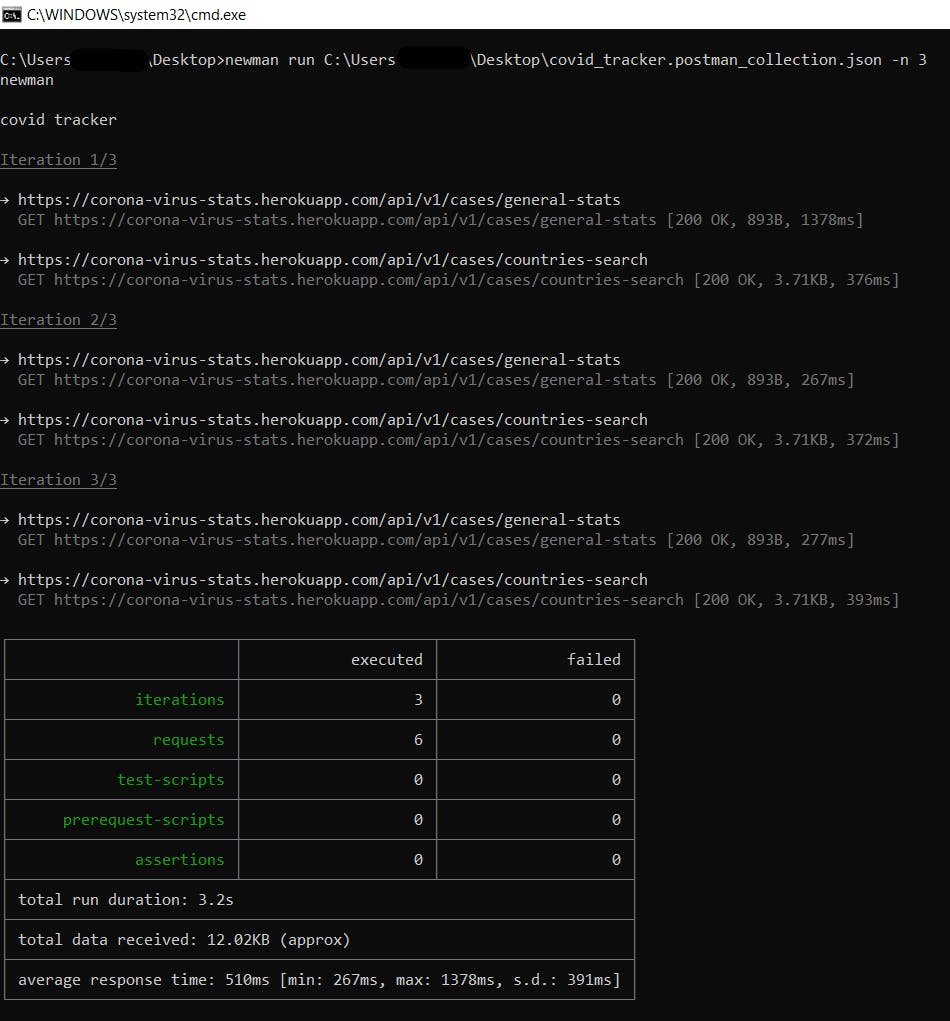
Can also be iterated for the respective no# of times.
newman run "collection_name.json" -n "count"

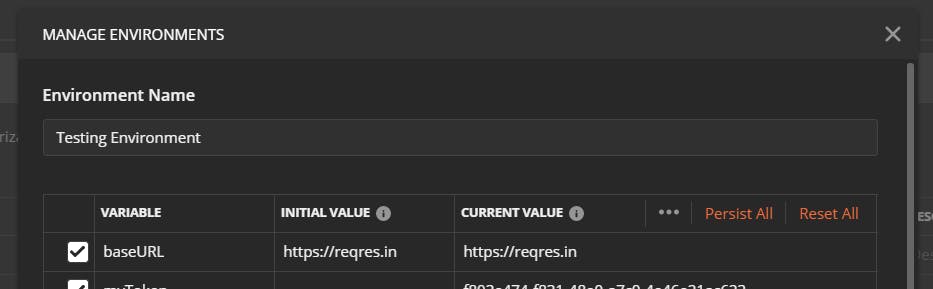
Working with the Collections where we have Global\Environment variables
In this scenario, we need to export the variables to a .json file, also ensure initial value holds data when trying to export.


Save the JSON file in a location you can access with your terminal.
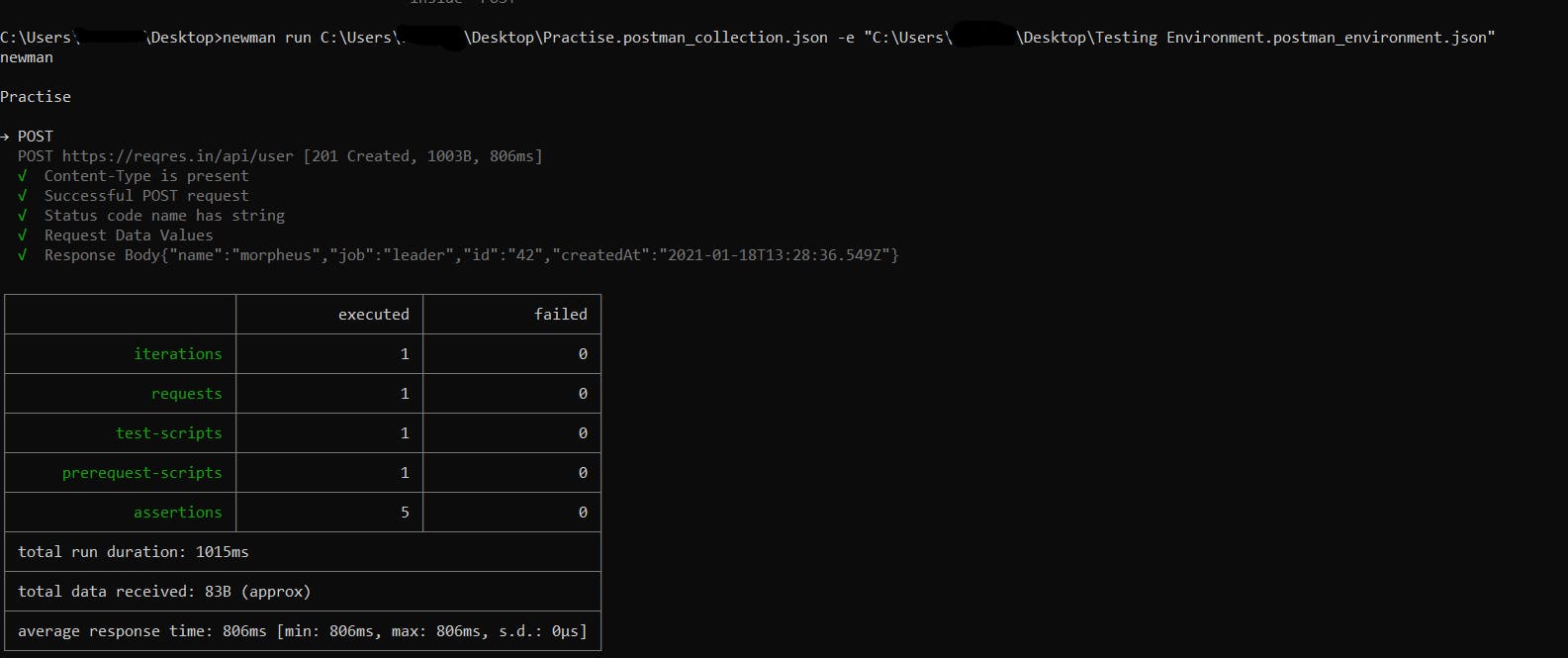
newman run "collection_name.json" -e "environment_variable.json"

newman run "collection_name.json" -e "environment_variable.json" -n "count"

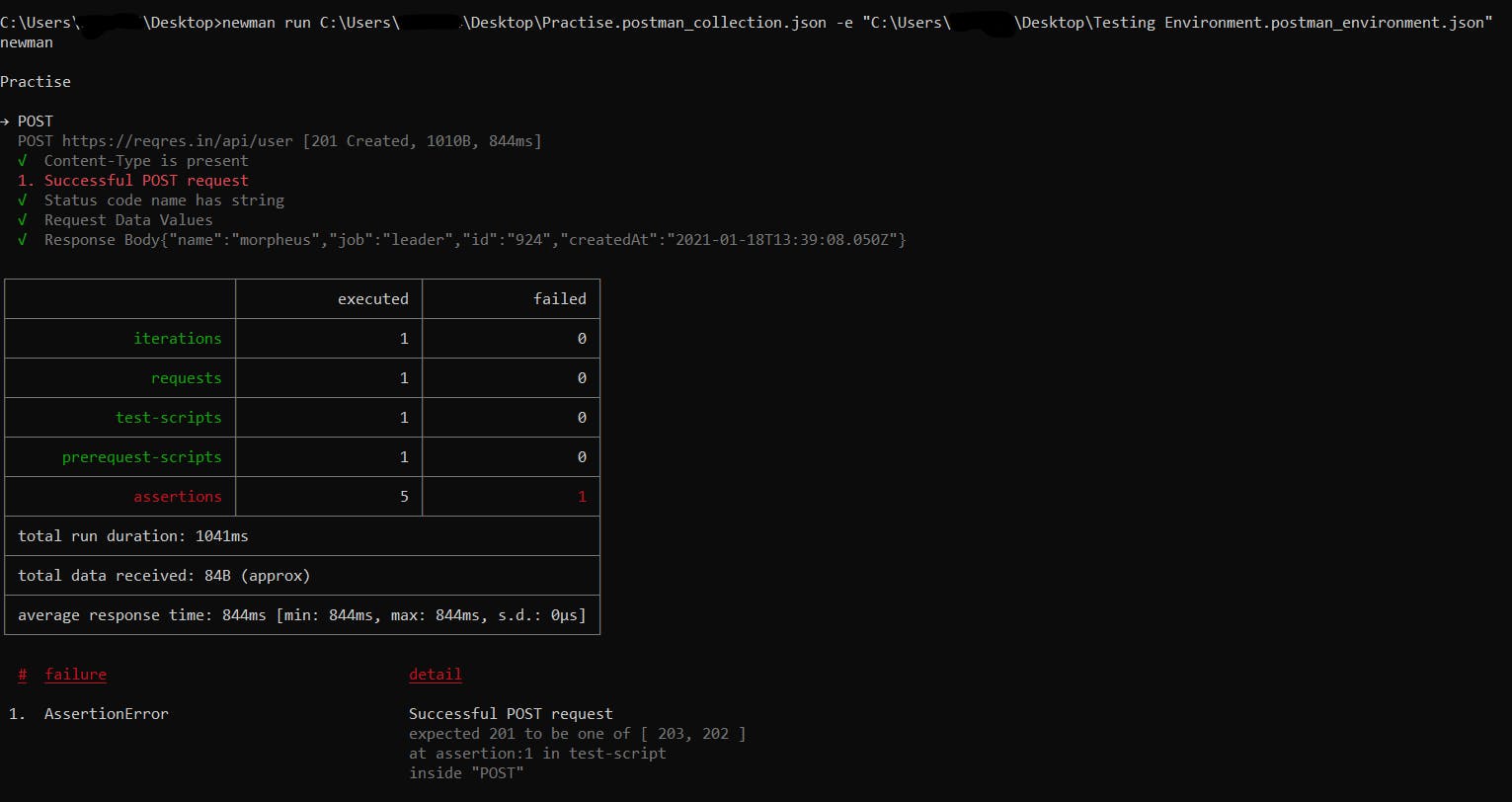
We can also view failing tests in detail -

Voila!, Newman with Postman has not only executed the collection without any problem but also generated a report to show a detailed summary of each request a summary of execution status. However, I'm sure that if the execution report of the collection is to be shared with the project manager and/or client, and the command-line output would not help.
Let's check it out.
Generating Reports
Newman provides a different execution report of our collection in formats (like HTML, JSON). But, the best way to present execution status to stakeholders is HTML. To do so we need to add HTML reporter for Newman using the following command :
npm install -g newman-reporter-html
Can be found more details Official Documentation
Now, to have the report generated for a respective collection we need to use below command :
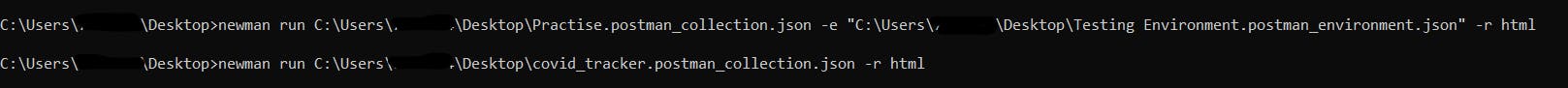
newman run “postman_collection.json” -r html
Below image shows with and without Environment\Global Variables -

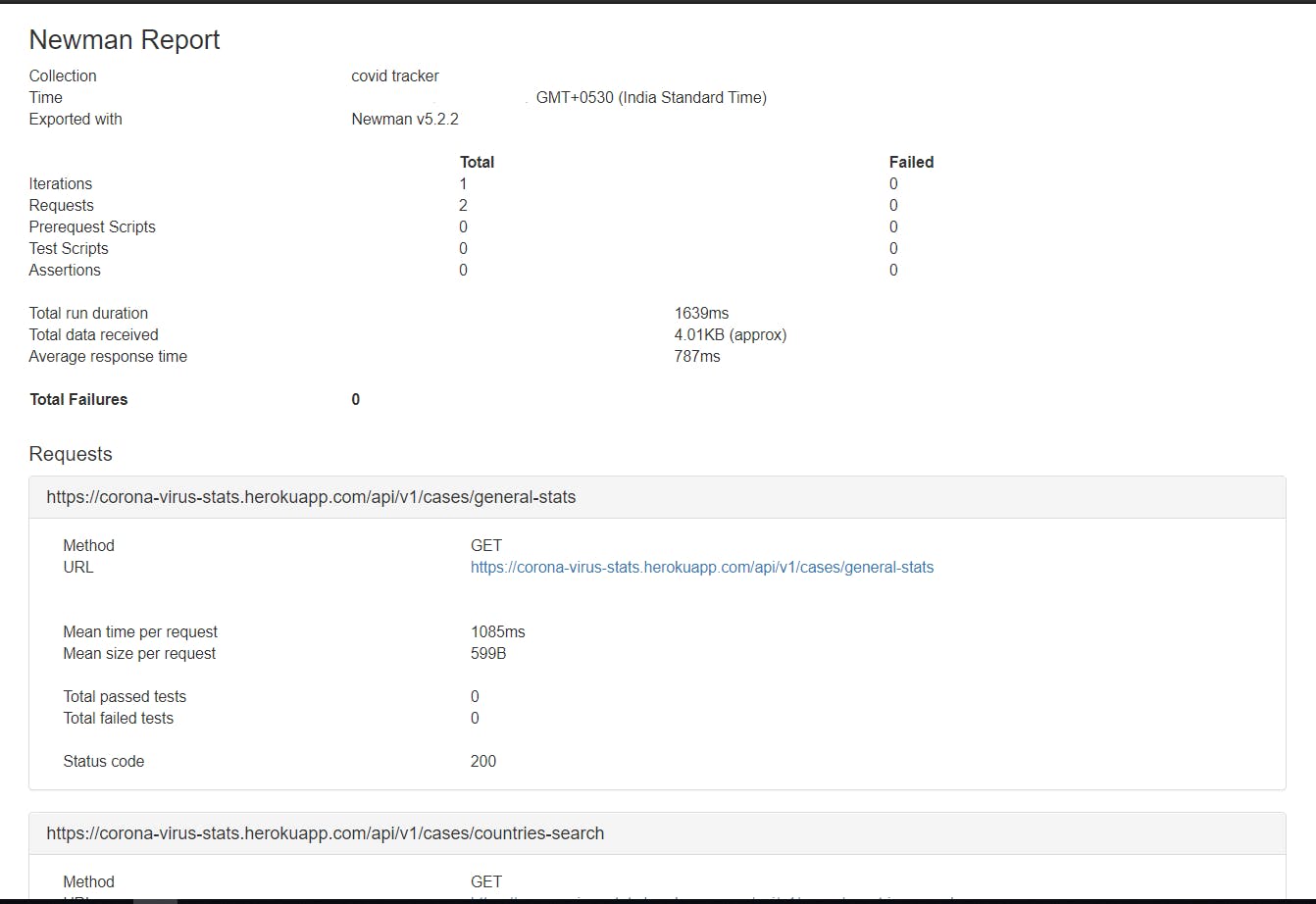
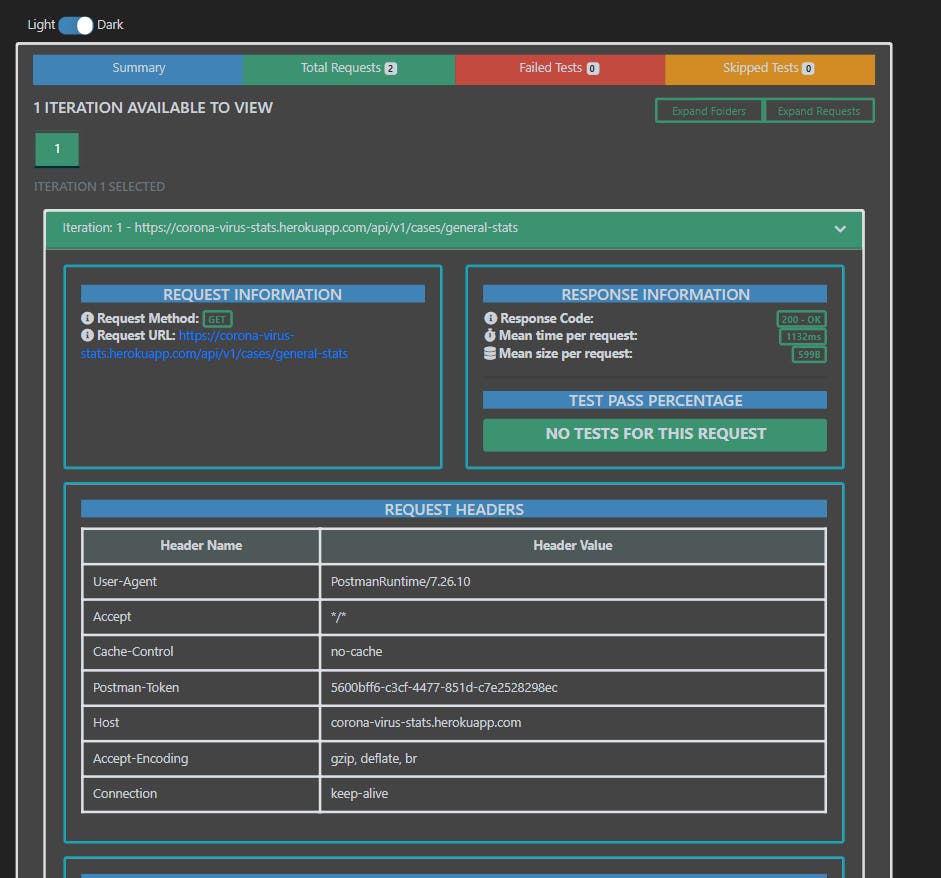
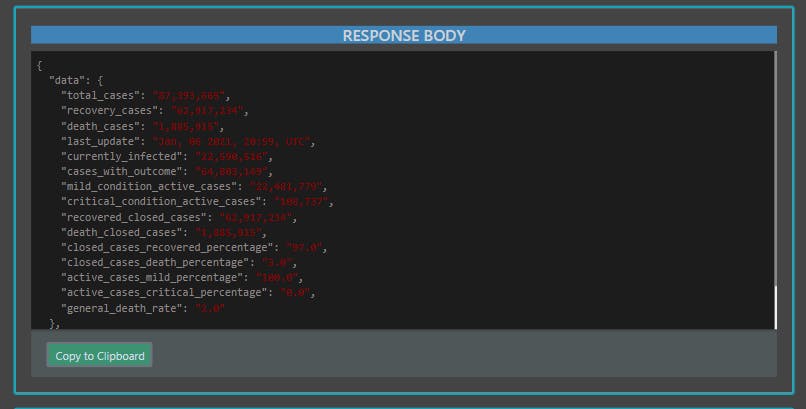
Observe that the same execution report which was generated in cmd above is re-generated. So, where did the HTML report go? Well, it is in the ‘newman’ folder created in the folder from where Newman command was run. This ‘newman’ folder contains an HTML file with the name ‘newman-run-report .html’. The HTML report would look like this:

To have our report more user-friendly, we've another a powerful tool called htmlextrareport that generates beautiful reports. Also makes it possible to have an overview of all test runs, and also we've description feature available for collections, folders and requests.
To do so we need to add HTML Extra reporter for Newman using the following command :
npm install -g newman-reporter-htmlextra
Now, to have the report generated for a respective collection we need to use below command :
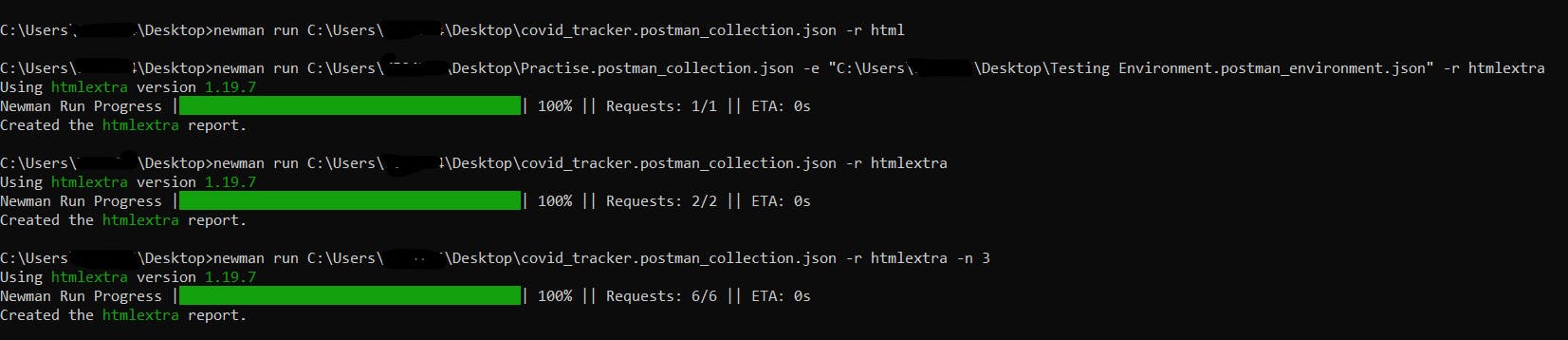
newman run “postman_collection.json” -r htmlextra
Below image shows with and without Environment\Global Variables -

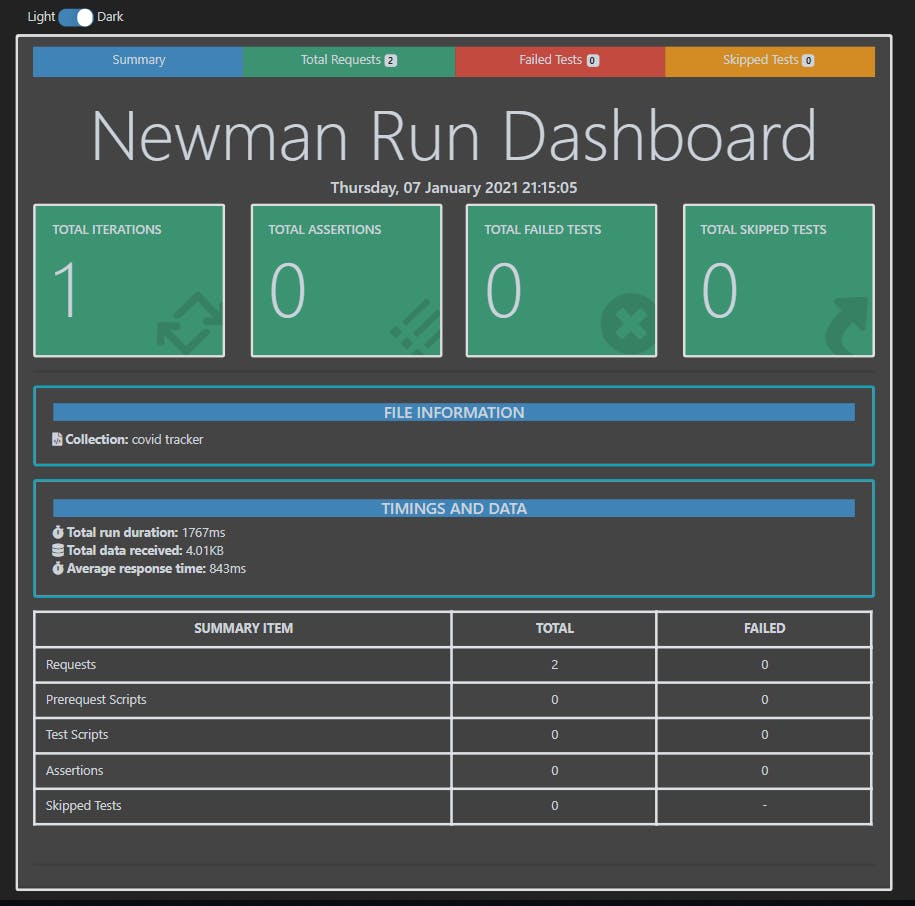
And the report would be like -
 There is also global information about the request, response and test pass information.
There is also global information about the request, response and test pass information.


We can also use combinations of the utilities such as iterations etc.
Integrating Postman with Jenkins
Steps:
- Setup Jenkins. (localhost:8080)
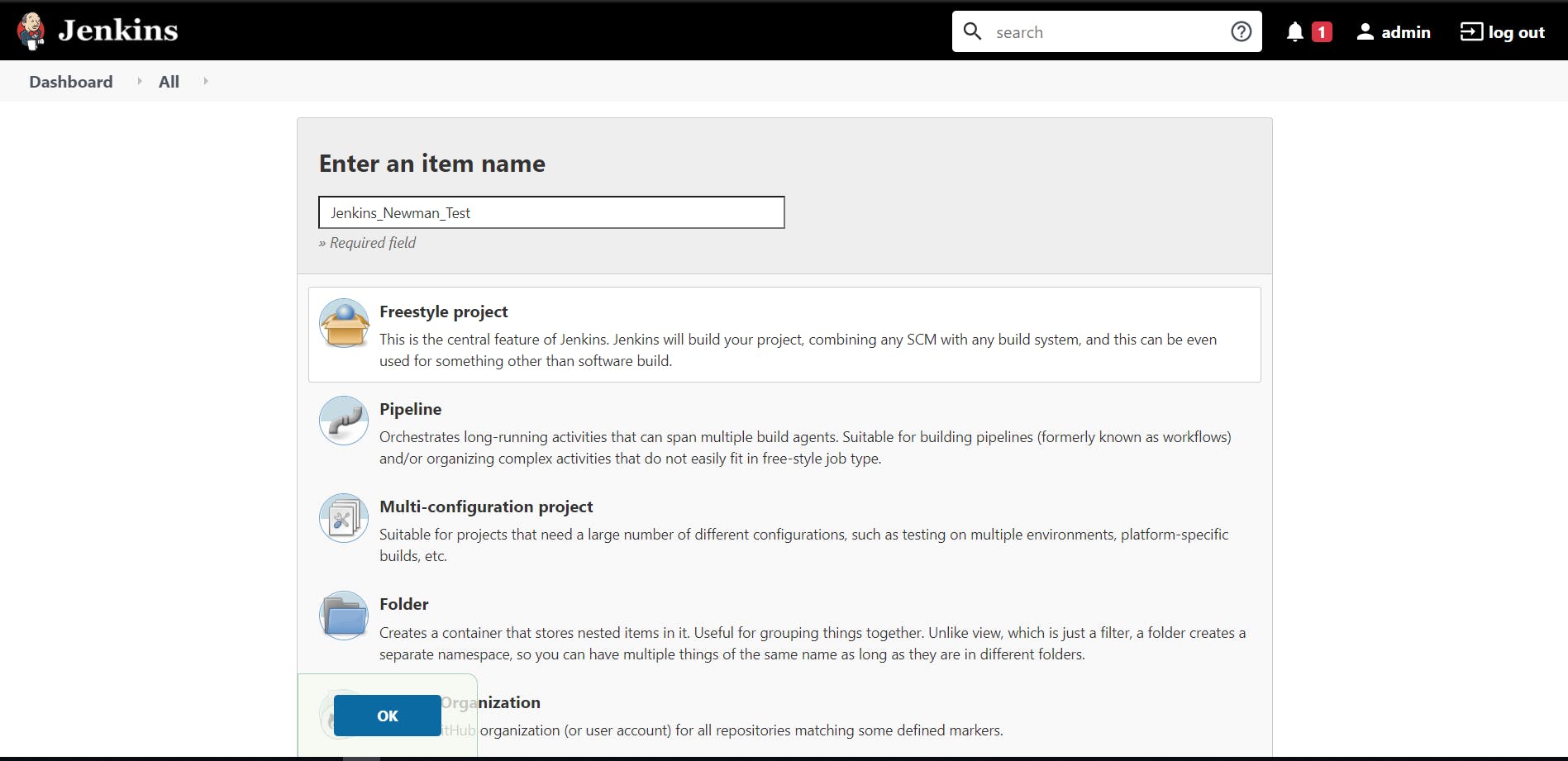
- Create a new job by clicking on the “New Item” link on the left sidebar > Select a “Freestyle Project” from the options > Name your project.

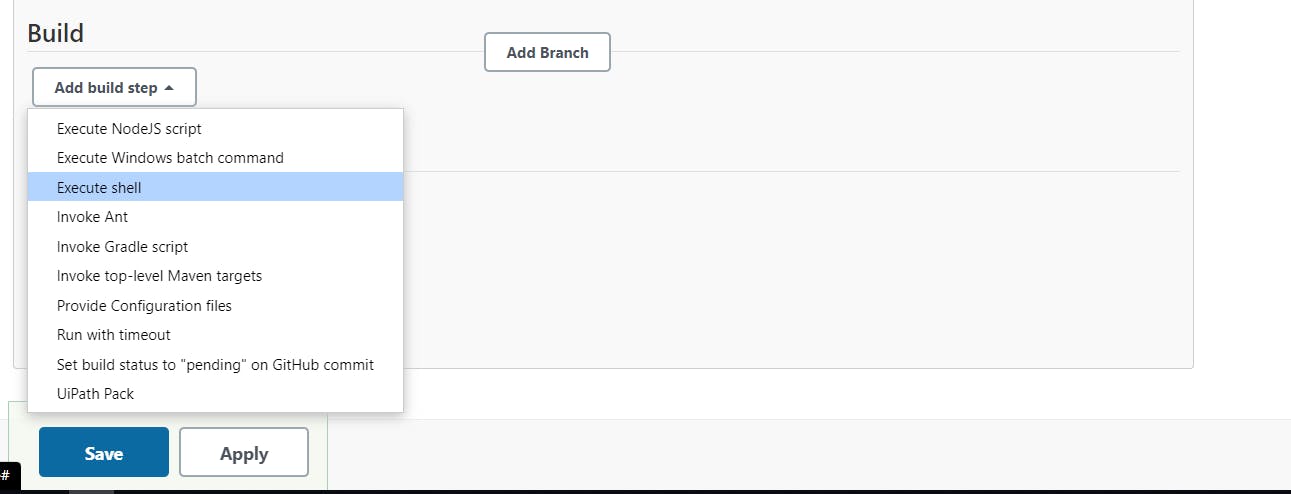
- Add a build step in the project. The build step executes a Shell command.
 Here is the command:
Here is the command:newman run jenkins_demo.postman_collection
- Click the Save button to finish creating the project.
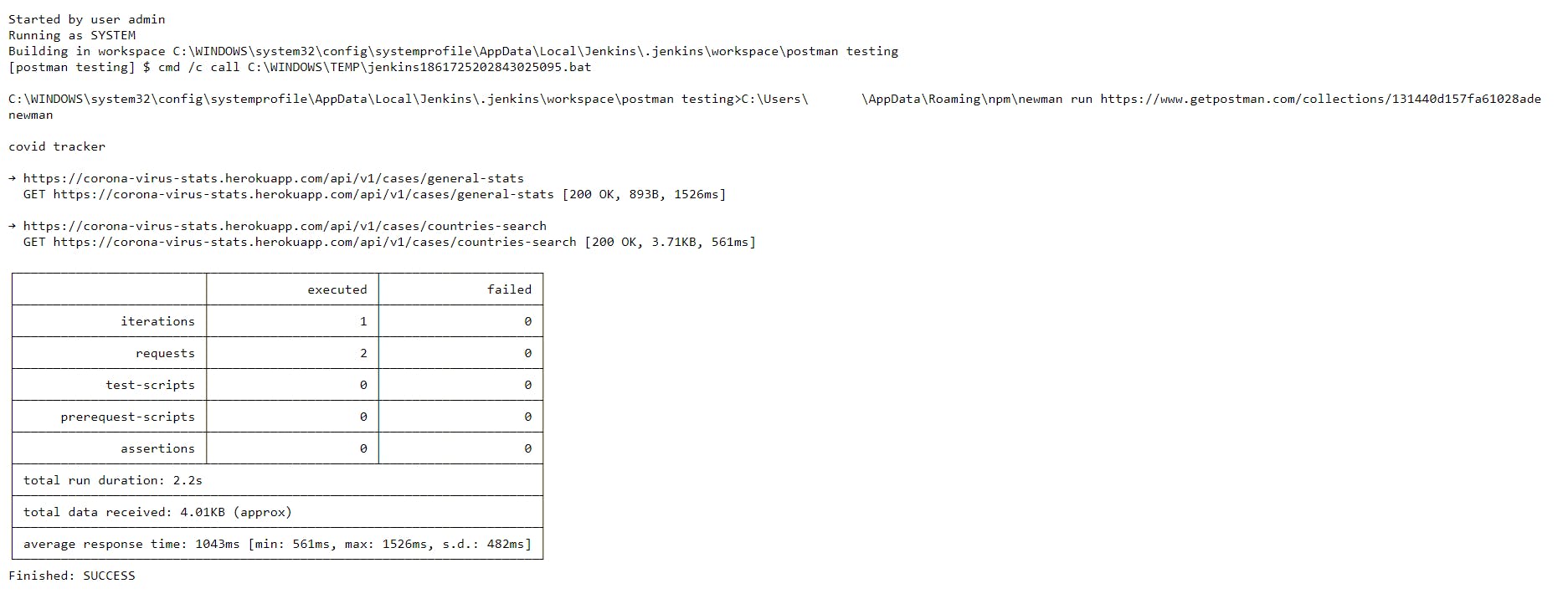
- Click the “Console Output” link in the sidebar to see what Newman returned.

Conclusion
Postman and Newman can be used for several test cases, including creating usage scenarios, Suites, Packs for your API Test Cases. Further, NEWMAN / POSTMAN can be very well integrated with CI/CD tools such as GIT, Jenkins, Travis etc.
============================================================
Thank You for reading! Keep learning, Keep testing. :)
If you have any suggestions on this tutorial or for me in general, please do leave in comments. I will surely try to improve. Cheers!

